Vector images
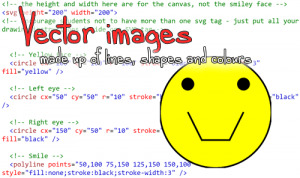
Vector images are made up shapes, lines and colours. They’re ideal for logos and cartoons but not great for photo-realistic images. Computers can store vector images as binary data by converting a list of instructions required to draw each shape, line and colour into binary data.
One big advantage of using vector images is that you can stretch them as large as you like without them losing quality: the computer just follows the same list of instructions but can draw larger shapes and lines with the same colours.
Activity:
- Use w3schools Tryit Editor to draw a Scalable Vector Graphic (SVG) smiley face:
Adapt the code on this page to draw a yellow smiley face:
- Challenges:Make the circle bigger
- Change it to a yellow circle
- Add eyes
- Add a mouth
You might find this webpage helpful – it gives examples for how to draw shapes and lines.
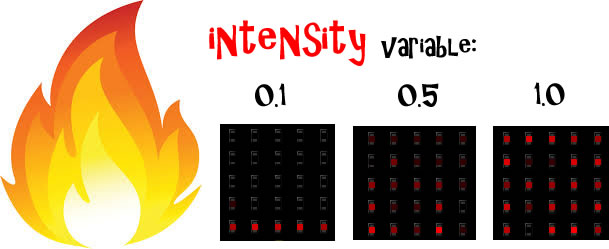
The next page gives some activity ideas for getting students to understand how bitmap images work