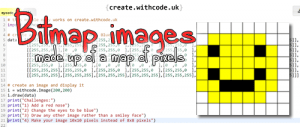
Bitmap images
Bitmap images work by splitting a picture into a grid (or map) of pixels and storing the colour of each pixel (or place on the map).
The advantage of using bitmaps is that you can get much more detail in photos compared to vectors, providing you have enough pixels. The main disadvantage is that when you stretch the image, each pixel grows in size until the whole image looks pixellated (blocky).
Activity
- Use Excel to draw a black and white image by putting 0s and 1s into a grid.
You can either teach students how to use conditional formatting in Excel to create their own spreadsheet that changes colour depending on the numbers in the grid or use Data representation of images.After working on a black and white image with zeros and ones, you can extend it so that it works with a limited colour palette - Use create.withcode.uk to draw a black and white image in python.
Start with this example code: https://create.withcode.uk/python/cj then work through the following challenges.
1) Change the face to make it sad
2) Make the face bigger (maybe 500 x 500 pixels)
3) Draw any other image rather than a smiley face
4) Make your image 10×10 pixels instead of 8×8 pixelsYou can try out the code below by pressing Ctrl + Enter or pressing the run button in the bottom right.
- Develop the concept of black and white bitmap images by explaining that colour images work in the same way, only replacing each 0 or 1 with three numbers that determine the amount of red, blue and green light that shines in each pixel.
Start with this example code: https://create.withcode.uk/python/ck then work through the following challenges:
1) Add a red nose
2) Change the eyes to be blue
3) Draw any other image rather than a smiley face
4) Make your image 10×10 pixels instead of 8×8 pixelsBy changing the numbers from 0-255 (one byte can store a number between 0 and 255), you can change the amount of red, green and blue light for each pixel.
You can get black by switching all the lights off and white by switching all the lights on (red, blue and green light shone at the same point makes white light)
You can try out the code below by pressing Ctrl + Enter or clicking on the run button in the bottom right
- Extension activity: You can use this tool to generate the bitmap data to draw any small image in python, either as a black and white image, greyscale image or full colour image.You can also convert any image into the python code required to draw it on a BBC micro:bit. This might seem a bit silly, as a micro:bit only has a 5×5 screen but it’s a great way of visualising how bitmaps are made up of individual pixels.
Ideas for differentiation and assessment
The activities above can be adapted for students of different abilities by adding or removing different challenges.
I recommend getting students to keep track of both the theory that you discuss in lessons and the result of their experiments with code. A self marking test using google forms or a moodle quiz is a great way of quickly getting a snapshot of how much each student has understood the topic.