Tag: computing
New season of live.withcode.uk: free python resources for GCSE Computer Science
Well done to all the students (and teachers!) who worked so hard to prepare for the first ever...
Read MoreFree primary computing remote learning resources
I am in awe of primary teachers who are managing to teach students in school and send out home...
Read MorePython microbit basics: buttons and touch pins
by pddring | Jun 8, 2016 | How to..., Teaching Resources | 5 |
This beginners tutorial talks you through how to write python programs for a micro:bit that can...
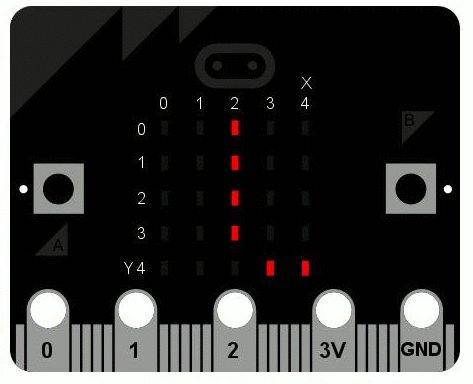
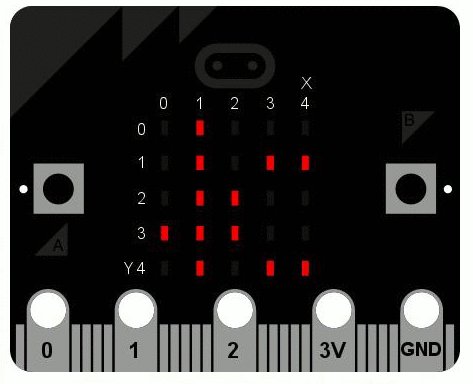
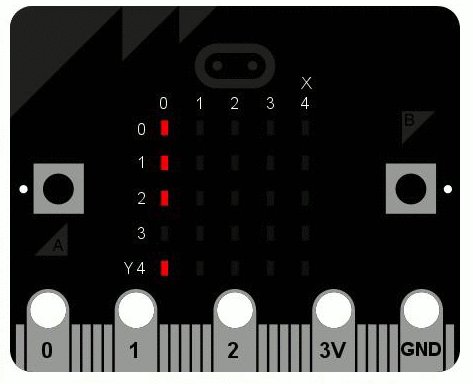
Read MorePython microbit basics: How to display images
by pddring | Jun 4, 2016 | How to..., Teaching Resources | 0 |
This beginners tutorial talks you through how to get started displaying and manipulating images on...
Read MorePython microbit basics: How to display text
by pddring | Jun 3, 2016 | How to..., Teaching Resources | 0 |
The screen on a micro:bit only has 25 pixels in a grid of 5×5 so it can only display one...
Read MoreMusical quiz buzzer for BBC micro:bit: Python for beginners
by pddring | Jun 2, 2016 | Programming Projects | 0 |
Follow this step by step guide to turn a BBC micro:bit into a musical quiz buzzer: use it in class...
Read MoreFlappy bird Micro:bit python tutorial for beginners
by pddring | May 30, 2016 | Programming Projects | 23 |
Follow these simple steps to code your own version of flappy bird on the BBC micro:bit. This...
Read MoreMaking computing accessible for all (6/6): Compassionate computing lessons
by pddring | May 28, 2016 | Just a thought, What attracts you to computing | 0 |
This post is the last of six in a series with ideas and resources on how to make computing...
Read MoreMaking computing accessible for all (5/6): Curious computing lessons
by pddring | May 27, 2016 | Just a thought, What attracts you to computing | 0 |
This post is the fifth of six in a series with ideas and resources on how to make computing...
Read MoreCode your own bedroom door sign: python on a BBC micro:bit for beginners
by pddring | May 27, 2016 | Programming Projects | 0 |
This is a BBC micro:bit for beginners tutorial that shows you how to write some python code to...
Read MoreMake computing competitive: What attracts you to computing? 4/6
by pddring | May 26, 2016 | Just a thought, What attracts you to computing | 0 |
This post is the forth of six in a series with ideas and resources on how to make computing...
Read MoreMaking computing accessible for all (2/6): Challenging computing lessons
by pddring | May 24, 2016 | Just a thought, What attracts you to computing | 1 |
This post is the second of six in a series with ideas and resources on how to make computing...
Read More
Recent Posts
-

-
 How do computers work? Part 2: CapacitorsMay 18, 2023 | How do computers work
How do computers work? Part 2: CapacitorsMay 18, 2023 | How do computers work -
 How do computers work? Part 1: IntroductionMay 18, 2023 | How do computers work
How do computers work? Part 1: IntroductionMay 18, 2023 | How do computers work -

-

-

-

-

-

-