Tag: curious
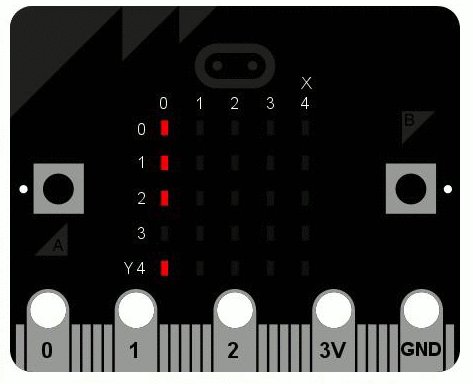
Flappy bird Micro:bit python tutorial for beginners
by pddring | May 30, 2016 | Programming Projects | 23 |
Follow these simple steps to code your own version of flappy bird on the BBC micro:bit. This...
Read MoreMaking computing accessible for all (5/6): Curious computing lessons
by pddring | May 27, 2016 | Just a thought, What attracts you to computing | 0 |
This post is the fifth of six in a series with ideas and resources on how to make computing...
Read MoreCode your own bedroom door sign: python on a BBC micro:bit for beginners
by pddring | May 27, 2016 | Programming Projects | 0 |
This is a BBC micro:bit for beginners tutorial that shows you how to write some python code to...
Read MoreMaking computing accessible for all
by pddring | May 22, 2016 | Just a thought, Site news, What attracts you to computing | 0 |
This series of posts aims is aimed at UK secondary school teachers to give some free ideas and...
Read More
Recent Posts
-

-

-

-

-

-
 Adventures with ElectronicsDec 23, 2024 | Site news
Adventures with ElectronicsDec 23, 2024 | Site news -

-
 How do computers work? Part 2: CapacitorsMay 18, 2023 | How do computers work
How do computers work? Part 2: CapacitorsMay 18, 2023 | How do computers work -
 How do computers work? Part 1: IntroductionMay 18, 2023 | How do computers work
How do computers work? Part 1: IntroductionMay 18, 2023 | How do computers work -