Musical micro:bit sings Happy Easter
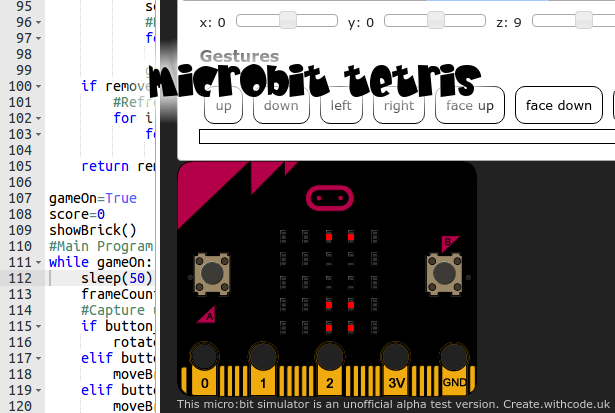
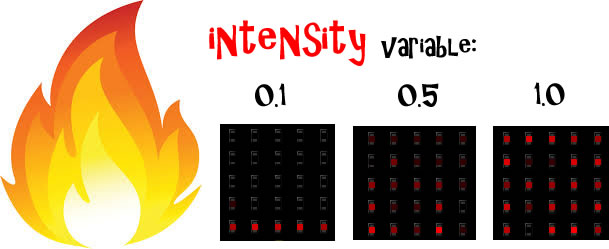
This term in Computing Y8s have been looking at the ways that computers can store, manipulate and display images. Amongst other things, we’ve been using BBC micro:bits to create images, animations and games. One thing we...
Read More