Follow these simple steps to code your own version of flappy bird on the BBC micro:bit. This tutorial is designed for someone with little or no programming experience who wants to get started writing python code. You don’t need a micro:bit to follow this tutorial, but it’s more fun if you’ve got one.
The BBC micro:bit only has a 5×5 LED screen so the graphics on our version of flappy bird are going to be predictably poor. But that means that it’s not too difficult to write (my version has 82 lines of code including comments and blank lines)
Before we start:
We’re going to write our program in python using the micro:bit simulator on create.withcode.uk.

Flappy bird micro:bit python
Why Flappy Bird?
The original Flappy Bird is a really simple idea for a game that’s fun to play. By going through this tutorial you’ll learn how to understand / use the following in python:
- How to display text on the micro:bit screen
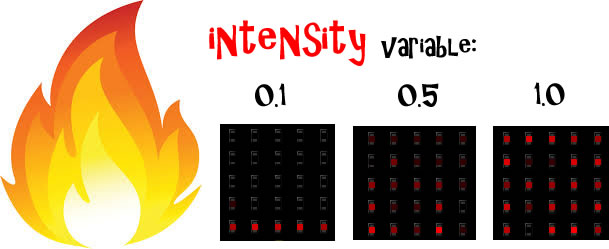
- How to use variables to keep track of score
- How to display images on the micro:bit screen
- How to scroll images on the micro:bit screen
- How to detect if the user presses a button
- How to keep part of your code looping
Why Python?
Python is a text-based programming language that’s designed to let you write as little code as possible that gets as much done as possible. There are other languages you can code a micro:bit with which are perhaps easier for beginners but once you’ve mastered the basics in python it’s much easier to create whatever you like – there’s no faffing around dragging hundreds of blocks together and using your keyboard to write code ends up being much faster than using your mouse / tapping your screen. The skills you learn in this tutorial will also help you with other python programming projects – not just those for the micro:bit.
Why the micro:bit simulator?
Testing your code on an actual BBC micro:bit is much more fun than running in in a simulator. You can use the BBC micro:bit site or the offline python editor mu to write code and send it to your micro:bit. Sometimes though, a simulator can be really useful:
- It lets you test the code without having to download the .hex file and wait for it to copy to the device
- It’s easier to find and fix errors
- It lets you run the code one line at a time













Your code produces a “TypeError” on line 71.
Hi Darryl,
Thanks – you’re right – sorry about that. I made a mistake when making micro:bit python simulator for the Image.shift_left() function – it ignored the parameter, which your comment has helped me fix: cheers!
I’ve changed line 71 from
i = i.shift_left()toi = i.shift_left(1)which should fix the problem when you test it on a micro:bit.Great. Perfectly explained….
GREAT!!!!!!!!!!!!!!!
amazing
great ! thanks
cool 🙂
this is totally awsome \_(*-*)_/
I have a name error on line 22. It says name not defined.
Thanks for getting in touch, sorry about the error. Please could you post a link to your code or let me know which example you’re getting the error with?
I’ve got the code https://create.withcode.uk/python/58B
It is at the section of
def make_pipe():
i = Image("00003:00003:00003:00003:00003")
gap = random.randint(0,3)
i.set_pixel(4, gap, 0)
i.set_pixel(4, gap+1, 0)
return i
The micro bit shows 'name error' ' name not defined'
Hope this helps
Thanks
I’ve edited your comment to replace the code with a link if that’s ok? – posting python directly on here gets rid of indentation and swaps some characters like quotation marks. I can’t seem to get the same error as you on the simulator or a micro:bit. Please could you check the link and see if it works for you or if the code matches yours?
I’ve tested the code you post on micro bit and it seems like it’s still having the same error message.
Line 17 ‘name error’ name ‘random’ is not defined.
Sorry my misunderstanding with your comment, i thought you fixed the issue. Yes the code matches my original code that I’ve got.
Sorry-that’s very frustrating. It runs on a microbit without an error for me. Are you getting the hex file from create.withcode.uk when you run the simulator or are you using a different editor? Could you try clearing your browser cache in case you’ve got an old version of the runtime stored. You’re the second person to say there’s a problem with the random module so I’d like to track down what the issue is, but I can’t replicate the problem on any browser. Thanks for your patience and help.
Hi, I tried clearing the cache and the same error occurs again. I’m using https://python.microbit.org/v/1 to edit my coding. Normally I would save the file from as a .py file and drag the file into the Micro:Bit folder.
Hope those information helps
Thanks – that’s helpful.
The micro:bit can’t run .py files directly: micro:bits need to be flashed with .hex files which contain both your python code and the micropython runtime which tell the micro:bit how to interpret your code. In the https://python.microbit.org/v/1 editor you’re using, you need to press the download button to create a hex file. That’s the one you then drag into the micro:bit folder. In create.withcode.uk, press ctrl + enter to run your code and you’ll see a link above the simulator that will let you download the hex file.
Hope that helps.
Hello, your code seems great, i some what tried to base my game off yours. Mine is a car dodging game (the car will be positioned in the bottom-middle) and there will be cars coming down from the top. The problem is that, i have made 2 opposition cars but only one of them is displaying and one of them is not, please let me know why?? (I haven’t done everything yet, such as dying and duplicating the opposition car code, because i got stuck with this problem). I feel like it has something to do with display.show??
Hello,
Thanks for getting in touch. Nice idea for a game. The trick is to combine two images using + rather than and.
Change line 55 to display.show(b+c) and you’ll show both images merged together. You can find out more here: https://microbit-micropython.readthedocs.io/en/latest/image.html
Hope that helps. Do share the final version!
Sorry for disturbing you again, and thank you so much for the quick reply (and it worked, yay!!) . This time i have added in all of the 5 cars and the death situation, but the problem this time is that all of the 5 cars come down at the same time and therefore, the car which the player gets to control cannot escape. I really do not know how to change this but i feel like i have to use random. This is because i feel like each car should come down at a random time when it is at the top therefore, leaving slight gaps for the players car to escape. But i tried to use random.randit but it doesnt work with time. Why doesnt random work with time??
Sorry for disturbing you again, and thank you so much for the quick reply (and it worked, yay!!) . This time i have added in all of the 5 cars and the death situation, but the problem this time is that all of the 5 cars come down at the same time and therefore, the car which the player gets to control cannot escape. I really do not know how to change this but i feel like i have to use random. This is because i feel like each car should come down at a random time when it is at the top therefore, leaving slight gaps for the players car to escape. But i tried to use random.randit but it doesnt work with time. Why doesnt random work with time??
it still aint working
Would you be able to describe the problem you’re having and I’ll do my best to help fix it 🙂