Stage 6: Dodge those pipes
So far, we’ve got a bird that flaps and a pipe that displays but the pipe doesn’t move. That’s no fun. In this step we’re going to make the pipes move and detect if the bird has crashed into them.
First, we need to keep track of how many times the main game loop has repeated. We’ll call this the frame number. We’ll start at 0 and every time we refresh the screen we’ll increase the frame number.
- Add a line frame = 0 near the top, under your other global variables (y, speed and score)
- Under the line that says while True: , add a line that says frame += 1
frame += 1 is shorthand for, and means exactly the same as frame = frame + 1
They both mean “increase the value stored in the variable called frame by one” or “increment frame”
There’s no point keeping track of the frame number unless we use that number for something helpful. Take a look at the highlighted lines in the code below to see what we’ll use it for:
# Flappy bird Stage 6: Dodge those pipes
# https://blog.withcode.uk/2016/05/flappy-bird-microbit-python-tutorial-for-beginners
from microbit import *
import random
display.scroll("Get ready...")
# Game constants
DELAY = 20 # ms between each frame
FRAMES_PER_WALL_SHIFT = 20 # number of frames between each time a wall moves a pixel to the left
FRAMES_PER_NEW_WALL = 100 # number of frames between each new wall
FRAMES_PER_SCORE = 50 # number of frames between score rising by 1
# Global variables
y = 50
speed = 0
score = 0
frame = 0
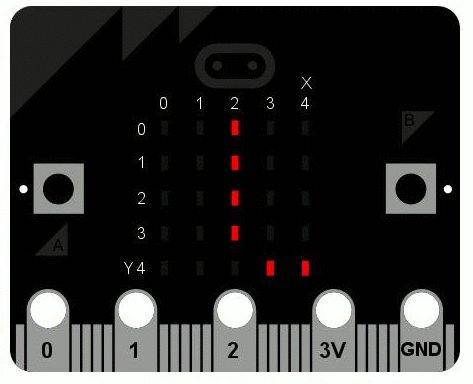
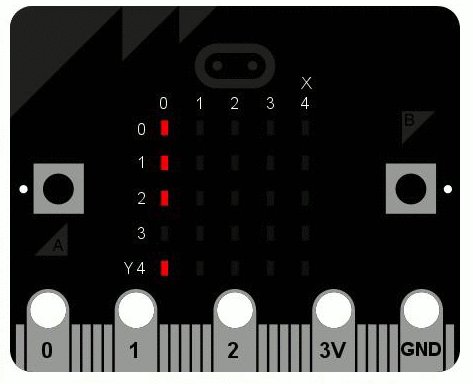
# Make an image that represents a pipe to dodge
def make_pipe():
i = Image("00003:00003:00003:00003:00003")
gap = random.randint(0,3) # random wall position
i.set_pixel(4, gap, 0) # blast a hole in the pipe
i.set_pixel(4, gap+1, 0)
return i
# create first pipe
i = make_pipe()
# Game loop
while True:
frame += 1
# show pipe
display.show(i)
# flap if button a was pressed
if button_a.was_pressed():
speed = -8
# show score if button b was pressed
if button_b.was_pressed():
display.scroll("Score:" + str(score))
# accelerate down to terminal velocity
speed += 1
if speed > 2:
speed = 2
# move bird, but not off the edge
y += speed
if y > 99:
y = 99
if y < 0:
y = 0
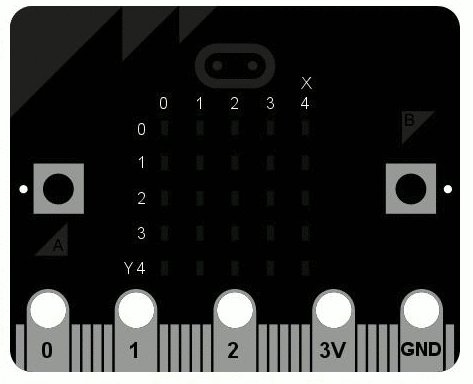
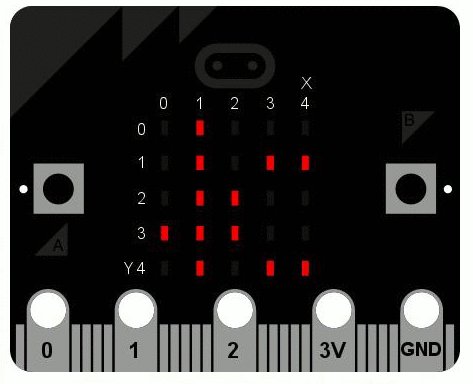
# draw bird
led_y = int(y / 20)
display.set_pixel(1, led_y, 9)
# move wall left
if(frame % FRAMES_PER_WALL_SHIFT == 0):
i = i.shift_left(1)
# create new wall
if(frame % FRAMES_PER_NEW_WALL == 0):
i = make_pipe()
# increase score
if(frame % FRAMES_PER_SCORE == 0):
score += 1
# wait 20ms
sleep(20)
Firstly, lines 8-12 define some constants. Constants are similar to variables in that they store data but unlike variables, the values don’t change as your code runs.
Constants are really useful for giving values or data a name to make your code easier for other programmers to understand. They also make it easier to tweak and change how your code works.
The constants we’ve defined are DELAY , FRAMES_PER_WALL_SHIFT , FRAMES_PER_NEW_WALL andFRAMES_PER_SCORE . See the comments after each one in the code for a description of what they do.
Notice how in python, constants are written in capital letters and variables are written in lowercase. Both use underscores to separate words. Your code wont crash if you don’t stick to these rules but it’s one of many rules (called conventions) that python programmers are encouraged to follow (see PEP8 for more info if you’re feeling really geeky)

Try changing the values of these constants
Try changing the value of these constants on lines 9-12 and see how each affects the game.
Lines 62-72 check the current frame number to see if the program should shift the wall left, create a new wall or increase the score depending on the value you set for the constants FRAMES_PER_WALL_SHIFT , FRAMES_PER_NEW_WALL and FRAMES_PER_SCORE respectively.
They do this using the % operator (called the modulo operator). If you want to understand how this works, you’re best off learning to search on websites like stackoverflow.com for a suitable answer to questions like that.
We’re almost there now. The only bit that’s missing is to detect if the bird crashes into a pipe: to stop the game and display the score. Can you do that without cheating and going on to the next page? Go on…













Your code produces a “TypeError” on line 71.
Hi Darryl,
Thanks – you’re right – sorry about that. I made a mistake when making micro:bit python simulator for the Image.shift_left() function – it ignored the parameter, which your comment has helped me fix: cheers!
I’ve changed line 71 from
i = i.shift_left()toi = i.shift_left(1)which should fix the problem when you test it on a micro:bit.Great. Perfectly explained….
GREAT!!!!!!!!!!!!!!!
amazing
great ! thanks
cool 🙂
this is totally awsome \_(*-*)_/
I have a name error on line 22. It says name not defined.
Thanks for getting in touch, sorry about the error. Please could you post a link to your code or let me know which example you’re getting the error with?
I’ve got the code https://create.withcode.uk/python/58B
It is at the section of
def make_pipe():
i = Image("00003:00003:00003:00003:00003")
gap = random.randint(0,3)
i.set_pixel(4, gap, 0)
i.set_pixel(4, gap+1, 0)
return i
The micro bit shows 'name error' ' name not defined'
Hope this helps
Thanks
I’ve edited your comment to replace the code with a link if that’s ok? – posting python directly on here gets rid of indentation and swaps some characters like quotation marks. I can’t seem to get the same error as you on the simulator or a micro:bit. Please could you check the link and see if it works for you or if the code matches yours?
I’ve tested the code you post on micro bit and it seems like it’s still having the same error message.
Line 17 ‘name error’ name ‘random’ is not defined.
Sorry my misunderstanding with your comment, i thought you fixed the issue. Yes the code matches my original code that I’ve got.
Sorry-that’s very frustrating. It runs on a microbit without an error for me. Are you getting the hex file from create.withcode.uk when you run the simulator or are you using a different editor? Could you try clearing your browser cache in case you’ve got an old version of the runtime stored. You’re the second person to say there’s a problem with the random module so I’d like to track down what the issue is, but I can’t replicate the problem on any browser. Thanks for your patience and help.
Hi, I tried clearing the cache and the same error occurs again. I’m using https://python.microbit.org/v/1 to edit my coding. Normally I would save the file from as a .py file and drag the file into the Micro:Bit folder.
Hope those information helps
Thanks – that’s helpful.
The micro:bit can’t run .py files directly: micro:bits need to be flashed with .hex files which contain both your python code and the micropython runtime which tell the micro:bit how to interpret your code. In the https://python.microbit.org/v/1 editor you’re using, you need to press the download button to create a hex file. That’s the one you then drag into the micro:bit folder. In create.withcode.uk, press ctrl + enter to run your code and you’ll see a link above the simulator that will let you download the hex file.
Hope that helps.
Hello, your code seems great, i some what tried to base my game off yours. Mine is a car dodging game (the car will be positioned in the bottom-middle) and there will be cars coming down from the top. The problem is that, i have made 2 opposition cars but only one of them is displaying and one of them is not, please let me know why?? (I haven’t done everything yet, such as dying and duplicating the opposition car code, because i got stuck with this problem). I feel like it has something to do with display.show??
Hello,
Thanks for getting in touch. Nice idea for a game. The trick is to combine two images using + rather than and.
Change line 55 to display.show(b+c) and you’ll show both images merged together. You can find out more here: https://microbit-micropython.readthedocs.io/en/latest/image.html
Hope that helps. Do share the final version!
Sorry for disturbing you again, and thank you so much for the quick reply (and it worked, yay!!) . This time i have added in all of the 5 cars and the death situation, but the problem this time is that all of the 5 cars come down at the same time and therefore, the car which the player gets to control cannot escape. I really do not know how to change this but i feel like i have to use random. This is because i feel like each car should come down at a random time when it is at the top therefore, leaving slight gaps for the players car to escape. But i tried to use random.randit but it doesnt work with time. Why doesnt random work with time??
Sorry for disturbing you again, and thank you so much for the quick reply (and it worked, yay!!) . This time i have added in all of the 5 cars and the death situation, but the problem this time is that all of the 5 cars come down at the same time and therefore, the car which the player gets to control cannot escape. I really do not know how to change this but i feel like i have to use random. This is because i feel like each car should come down at a random time when it is at the top therefore, leaving slight gaps for the players car to escape. But i tried to use random.randit but it doesnt work with time. Why doesnt random work with time??
it still aint working
Would you be able to describe the problem you’re having and I’ll do my best to help fix it 🙂